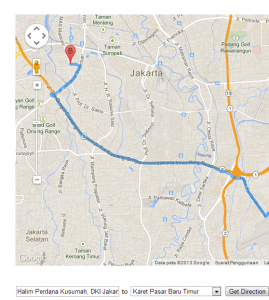
i will show you, example code, how to create map directions use Googgle Map, here is the code:
<style>
#map_canvas {
width: 100%;
height: 471px;
}
</style>
<script src=”http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places”></script>
<script language=”javascript”>
var geocoder;
var map;
function initialize()
{
var latlng = new google.maps.LatLng();
var myOptions = {
zoom: 9,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById(“map_canvas”), myOptions);
var rendererOptions = { map: map };
directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
var org = new google.maps.LatLng ( -6.175403,106.82711399999994 );
var dest = new google.maps.LatLng ( -6.224169,106.842512);
var org = new google.maps.LatLng ( -6.175403,106.82711399999994 );
var dest = new google.maps.LatLng ( -6.224169,106.842512);
var marker = new google.maps.Marker({
position: dest,
map: map,
icon: ‘http://domain.com/images/pointer_02.png’
});
var marker = new google.maps.Marker({
position: org,
map: map,
icon: ‘http://domain.com/images/pointer_01.png’
});
var request = {
origin: org,
destination: dest,
//waypoints: wps,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService = new google.maps.DirectionsService();
var rendererOptions = {
map: map,
suppressMarkers : true
}
directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
else
alert (‘failed to get directions’);
});
}
</script>
<script type=”text/javascript”>
function initialize2() {
var input = document.getElementById(‘searchTextField’);
var autocomplete = new google.maps.places.Autocomplete(input);
google.maps.event.addListener(autocomplete, ‘place_changed’, function () {
var place = autocomplete.getPlace();
document.getElementById(‘city2’).value = place.name;
document.getElementById(‘cityLat’).value = place.geometry.location.lat();
document.getElementById(‘cityLng’).value = place.geometry.location.lng();
});
};
google.maps.event.addDomListener(window, ‘load’, initialize2);
</script>
<script>
window.onload = function () {
initialize();
}
</script>
<div>
<div>Search & Get Directions</div>
<form id=”form1″ name=”form1″ method=”post” action=””>
<img id=”dir-start” src=”http://domain.com/images/pointer_01.png” />
<input name=”searchTextField” id=”searchTextField” value=”Monas, Gambir, Jakarta, Indonesia” type=”text” size=”30″ placeholder=”Search your location” autocomplete=”on” runat=”server” />
to
<img id=”dir-start” src=”http://domain.com/images/pointer_02.png” />
<label for=”ourLoc”></label>
<select name=”ourLoc” id=”ourLoc”>
<option value=”-6.225556,106.799178″>Plaza Senayan, 2nd Floor, Unit no. 283C</option>
<option selected =”selected” value=”-6.224169,106.842512″>Kota Kasablanka Mall, Upper Ground, Unit no. 66</option>
</select>
<input type=”hidden” id=”city2″ name=”city2″ />
<input type=”hidden” id=”cityLat”
value=”-6.175403″ name=”cityLat” />
<input type=”hidden” id=”cityLng”
value=”106.82711399999994″ name=”cityLng” />
<button type=”submit” title=”Get Direction” xonclick=”window.open(‘http://oscarblandi.kslin.web/tips-tricks/’,target=’_self’,”)”>
<span><span>Get Direction </span></span></button>
</form>
</div>
<div id=”map_canvas”></div>

Be First to Comment